- 로그인으로 회원관리 하는 작업을 하도록 하겠다.
- 메인 페이지에 메뉴란에 로그인을 만들도록 하겠다.
- main.jsp
#menu h4:nth-child(7){
float:right;
} <h4>
<a href="/cart/list">장바구니</a>
</h4>
<h4>
<a href="/user/login">로그인</a>
</h4>
</div>
- 유저 정보를 작업받는 Servlet을 만들도록 하겠다.
- create new UserServlet.java
package controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(value = { "/user/login", "/user/logout", "/user/insert", "/user/list", "/user/read", "/user/update" })
public class UserServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
switch (request.getServletPath()) {
case "/user/login":
request.setAttribute("pageName", "/user/login.jsp");
break;
}
RequestDispatcher dis = request.getRequestDispatcher("/main.jsp");
dis.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
}
}
- 로그인 페이지를 만든다.
- create new folder user
- create new user\login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<style>
form[name=frm] {
margin-top: 100px;
margin-bottom: 100px;
}
input[type=submit]{
background: rgb(242, 242, 242);
padding: 10px 30px 10px 30px;
border: 1px solid gray;
border-radius:5px 5px 5px;
font-size: 15px;
font-weight: bold;
}
</style>
<form name="frm">
<table>
<tr>
<th colspan="2"><h2>로그인</h2></th>
</tr>
<tr>
<td class="title" width=100>아이디</td>
<td width=200><input type="text" name="id"
placeholder="아이디를 입력하세요." /></td>
</tr>
<tr>
<td class="title">비밀번호</td>
<td><input type="password" name="pass"
placeholder="비밀번호를 입력하세요." /></td>
</tr>
<tr>
<td colspan="2" style="text-align: center;"><input type="submit"
value="로그인" /></td>
</tr>
</table>
</form>
- DB에 users 테이블을 생성하고 데이터를 넣겠다.
-- 2021.09.08
CREATE TABLE users (
id nvarchar(20),
pass nvarchar(20),
name nvarchar(20),
address nvarchar(200),
tel nvarchar(50),
email nvarchar(50),
PRIMARY KEY (id)
);
insert into users(id, pass, name, address, tel, email)
values('user01', 'pass', '홍길동', '인천 서구 경서동 동문굿모닝힐', '010-1010-2020', 'user01@shop.com');
insert into users(id, pass, name, address, tel, email)
values('user02', 'pass', '심청이', '인천 부평구 부평5동 104번지', '010-2020-1010', 'user02@shop.com');
select * from users;

- create new model\UserVO.java
package model;
public class UserVO {
private String id;
private String pass;
private String name;
private String address;
private String tel;
private String email;
// getter setter toString...
- create new model\UserDAO.java
- 로그인 체크 메서드
package model;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class UserDAO {
// 1. 로그인 체크 메서드
public UserVO login(String id) {
UserVO vo = new UserVO();
try {
String sql = "select * from users where id=?";
PreparedStatement ps = Database.CON.prepareStatement(sql);
ps.setString(1, id);
ResultSet rs = ps.executeQuery();
if (rs.next()) {
vo.setId(rs.getString("id"));
vo.setPass(rs.getString("pass"));
vo.setName(rs.getString("name"));
vo.setAddress(rs.getString("address"));
vo.setTel(rs.getString("tel"));
vo.setEmail(rs.getString("email"));
}
} catch (Exception e) {
System.out.println("UserDAO login : " + e.toString());
}
return vo;
}
}
- UserServlet.java
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 브라우저 객체 생성
PrintWriter out = response.getWriter();
String id = request.getParameter("id");
String pass = request.getParameter("pass");
switch (request.getServletPath()) {
case "/user/login":
UserVO vo = udao.login(id);
if (vo.getId() == null) {
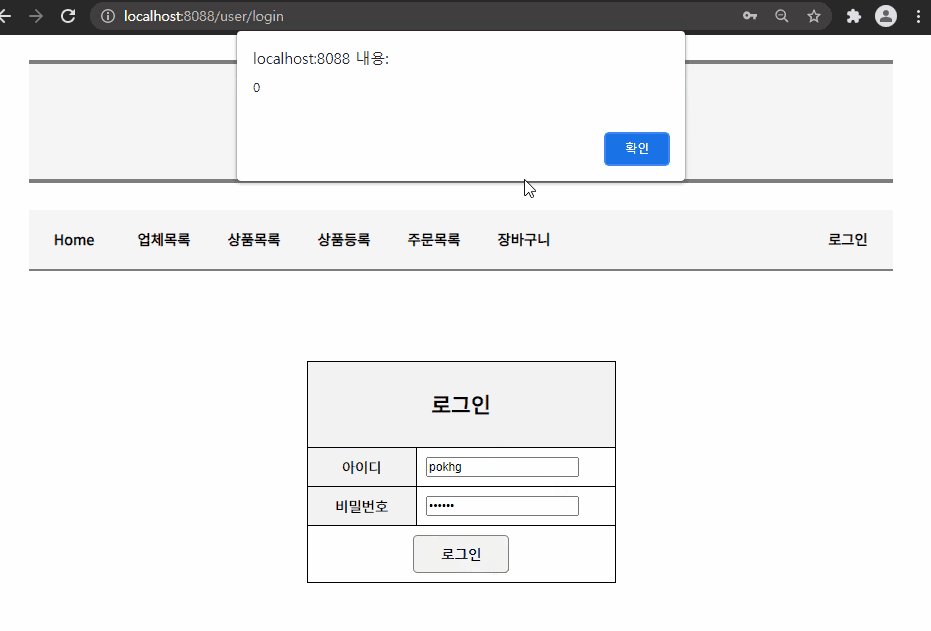
out.println(0); // 아이디가 존재하지 않는 경우
} else if (vo.getPass().equals(pass)) {
out.println(1); // 로그인 성공
} else {
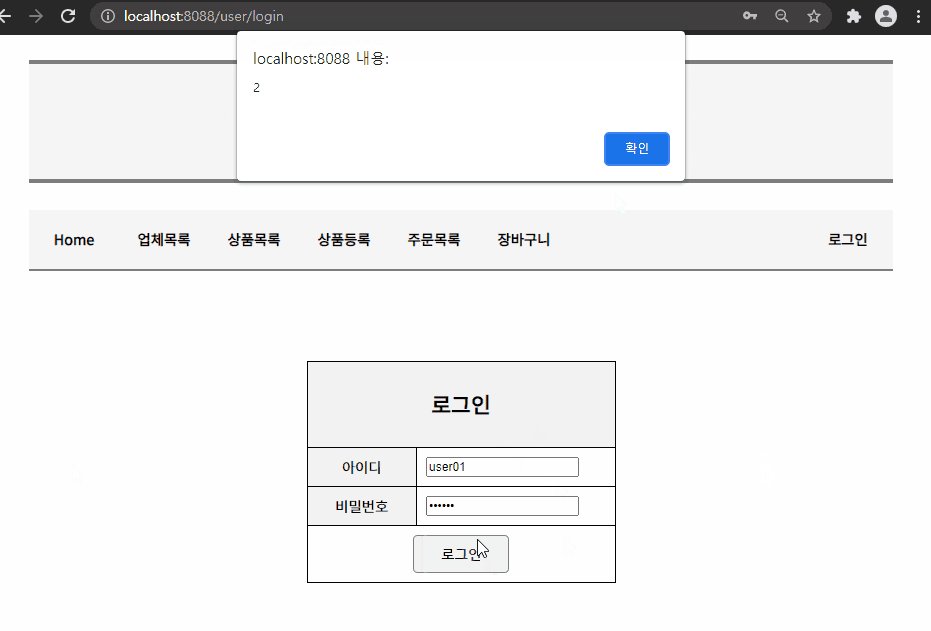
out.println(2); // 비밀번호가 클린경우
}
break;
}
}
- login.jsp
- 페이지에서 id pass를 받아서 post로 넘겨는 ajax을 만들어주겠다.
<script>
// 로그인 버튼을 눌렀을때
$(frm).on('submit', function(e) {
e.preventDefault();
var id = $(frm.id).val();
var pass = $(frm.pass).val();
if (id == "") {
alert("아이디를 입력하세요.");
$(frm.id).focus();
return;
}
if (pass == "") {
alert("비밀번호를 입력하세요.");
$(frm.pass).focus();
return;
}
$.ajax({
type : 'post',
url : '/user/login',
data : {
"id" : id,
"pass" : pass
},
success : function(data) {
alert(data);
}
})
})
</script>

success : function(data) {
if (data == 0) {
alert("아이디가 존재하지 않습니다.");
} else if (data == 2) {
alert("비밀번호를 확인해주세요.")
} else {
alert("로그인 되었습니다.");
location.href = "/";
}
}
- 로그인 성공하면 session에 저장한다.
- UserServlet.java
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 브라우저 객체 생성
PrintWriter out = response.getWriter();
String id = request.getParameter("id");
String pass = request.getParameter("pass");
switch (request.getServletPath()) {
case "/user/login":
UserVO vo = udao.login(id);
if (vo.getId() == null) {
out.println(0); // 아이디가 존재하지 않는 경우
} else if (vo.getPass().equals(pass)) {
out.println(1); // 로그인 성공
HttpSession session = request.getSession(); // new
session.setAttribute("user", vo); // new
} else {
out.println(2); // 비밀번호가 클린경우
}
break;
}
}
- 로그인되면 로그아웃 로그아웃을 누르면 로그인이 보이도록 하겠다.
- main.jsp
<h4>
<a href="/cart/list">장바구니</a>
</h4>
<c:if test="${user==null}">
<h4 style="float: right;">
<a href="/user/login">로그인</a>
</h4>
</c:if>
<c:if test="${user!=null}">
<h4 style="float: right;">
<a href="/user/logout">로그아웃</a>
</h4>
<h4 style="float: right;">${user.name}님</h4>
</c:if>
</div>
<div id="content">

- 로그아웃을 할 수 있도록 하겠다.
- 로그아웃을 하면 세션정보를 지우고 메인으로 가도록 하겠다.
- UserServlet.java
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
HttpSession session = request.getSession();
RequestDispatcher dis = request.getRequestDispatcher("/main.jsp"); // renew
switch (request.getServletPath()) {
case "/user/login":
request.setAttribute("pageName", "/user/login.jsp"); // renew
dis.forward(request, response);
break;
case "/user/logout": // new
session.invalidate();
response.sendRedirect("/");
break;
}
}

- 업체목록, 상품목록, 상품등록, 주문목록 은 관리자만 볼 수 있는 것이니 유저 로그인 시에 안보이도록 하겠다.
- 간단하게 users 테이블에 관리자 를 넣어주도록 하겠다.
- sql
insert into users(id,pass,name) values('manager','pass','관리자');
- main.jsp
- id가 관리자 아이디랑 같으면 메뉴가 보이도록 하겠다.
<c:if test="${user.id=='manager'}">
<h4>
<a href="/mall/list">업체목록</a>
</h4>
<h4>
<a href="/product/list">상품목록</a>
</h4>
<h4>
<a href="/product/insert">상품등록</a>
</h4>
<h4>
<a href="/purchase/list">주문목록</a>
</h4>
</c:if>
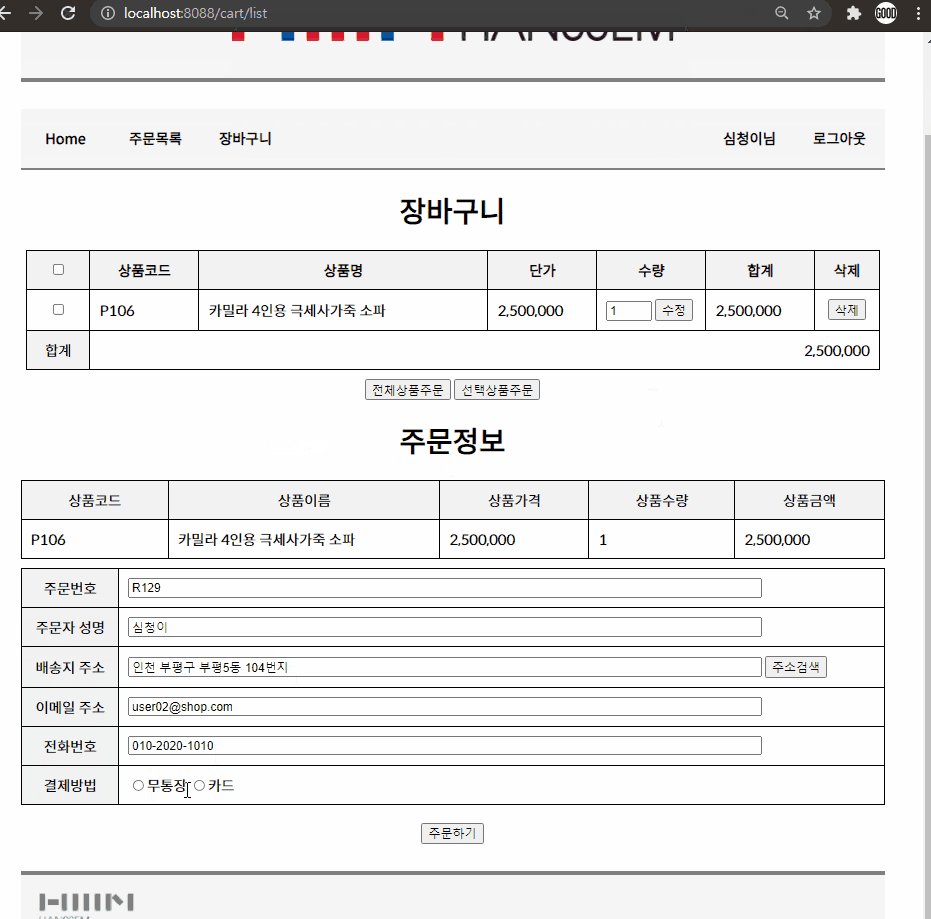
- 로그인한 유저가 장바구니에 상품을 담고 주문할 경우 해당 유저의 정보가 주문상세정보에 들어갈 수 있도록 하겠다.
- cart\list.jsp
<!-- 주문자 정보 -->
<form name="frm">
<table id="tblinfo">
<tr>
<td class="title" width=100>주문번호</td>
<td width=850><input name="order_id" size=100
value="${order_id}" /></td>
</tr>
<tr>
<td class="title" width=100>주문자 성명</td>
<td><input name="name" value="${user.name}" size=100 /></td>
</tr>
<tr>
<td class="title" width=100>배송지 주소</td>
<td><input name="address" value="${user.address}" size=100 /></td>
</tr>
<tr>
<td class="title" width=100>이메일 주소</td>
<td><input name="email" value="${user.email}" size=100 /></td>
</tr>
<tr>
<td class="title" width=100>전화번호</td>
<td><input name="tel" value="${user.tel}" size=100 /></td>
</tr>
<tr>
<td class="title" width=100>결제방법</td>
<td><input type="radio" name="payType" value="0" />무통장 <input
type="radio" name="payType" value="1" />카드</td>
</tr>
</table>
<div style="margin-top: 20px; text-align: center;">
<input type="submit" value="주문하기" />
</div>
</form>

- 관리자는 장바구니가 안보이도록 하겠다.
- main.jsp
<c:if test="${user.id!='manager'}">
<h4>
<a href="/cart/list">장바구니</a>
</h4>
</c:if>
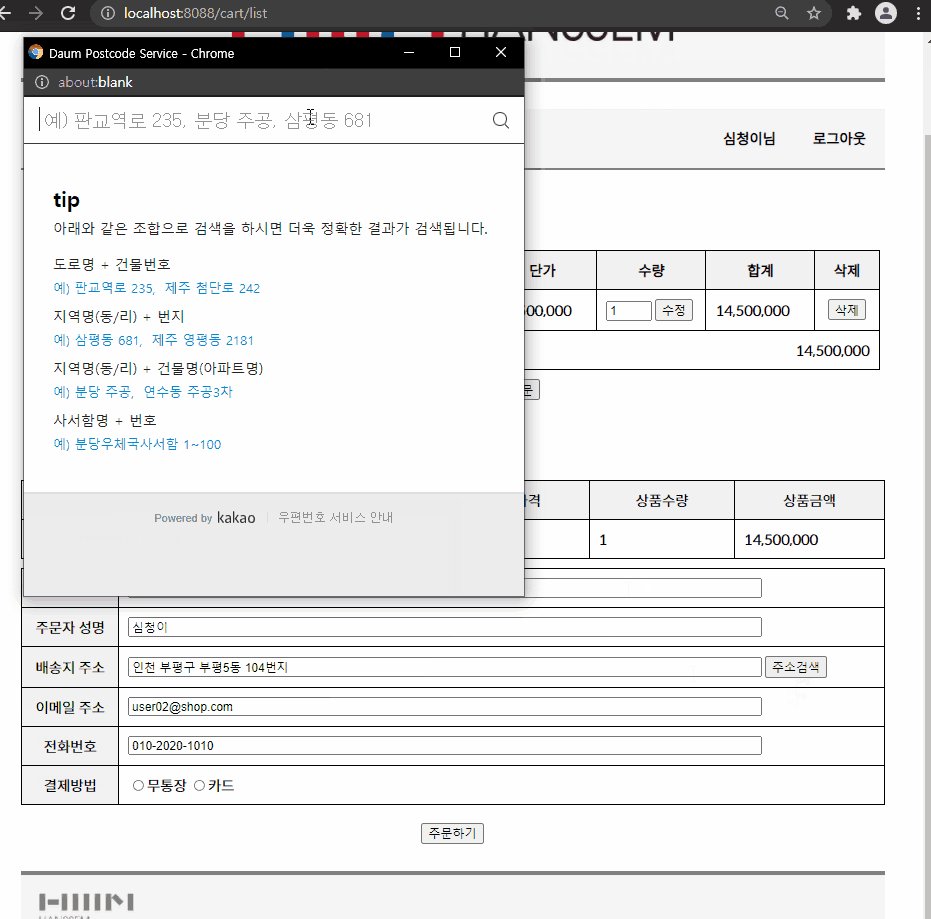
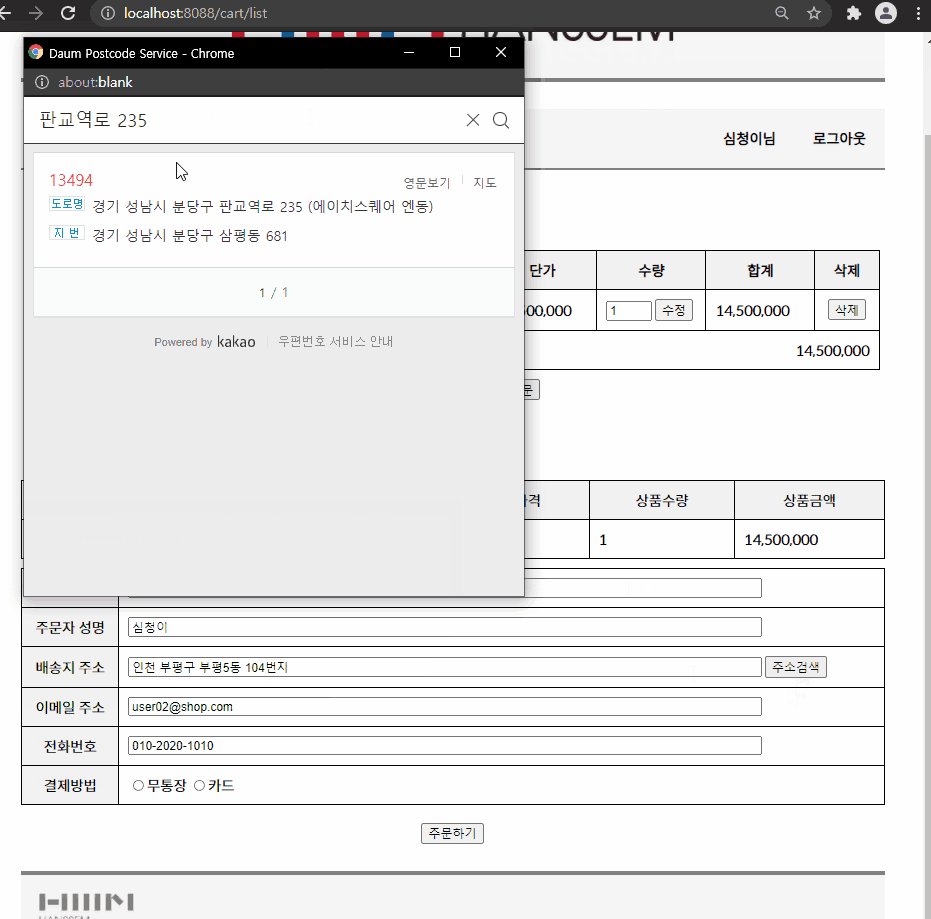
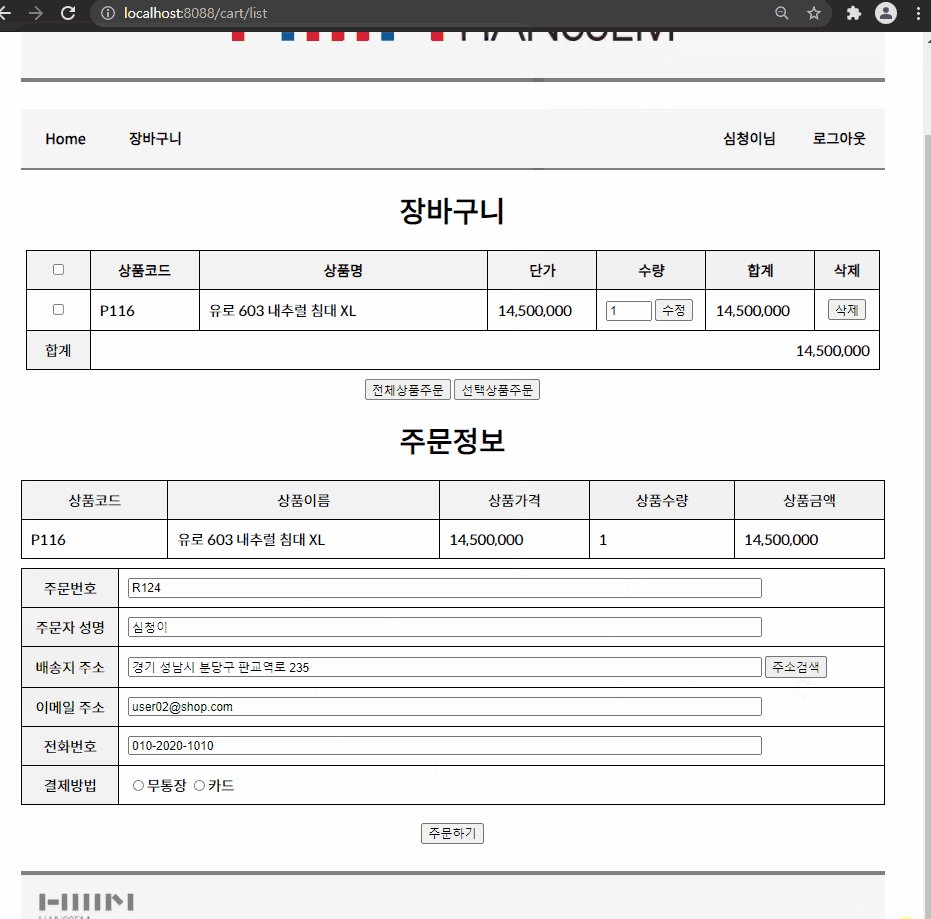
- 주문정보 입력시 검색하여 삽입하는 API를 이용하도록 하겠다.
- cart\list.jsp
<script src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script> <tr>
<td class="title" width=100>배송지 주소</td>
<td><input name="address" value="${user.address}" size=100 />
<button id="search">주소검색</button></td>
</tr><script>
$('#orderinfo').hide();
// 주소 검색 버튼을 눌렀을때
$('#search').on('click',function(){
new daum.Postcode({
oncomplete:function(data){
$(frm.address).val(data.address);
}
}).open();
});

- purchase table에 user_id 컬럼을 넣고 데이터를 넣는다.
- sql
alter table purchase add column user_id nvarchar(20);
update purchase set user_id='user02' where order_id='R122';
- 그리고 해당 user_id를 외래키로 지정한다.
alter table purchase add foreign key(user_id) references users(id);
- 완성했으면 다이어그램을 생성해보도록 한다.

- 로그인한 유저 아이디를 가지고 그 유저가 주문한 상품이 어떤 것인지 알 수 있도록 하겠다.
- main.jsp
<div id="center">
<div id="menu">
<h4>
<a href="/">Home</a>
</h4>
<c:if test="${user.id=='manager'}">
<h4>
<a href="/mall/list">업체목록</a>
</h4>
<h4>
<a href="/product/list">상품목록</a>
</h4>
<h4>
<a href="/product/insert">상품등록</a>
</h4>
<h4>
<a href="/purchase/list">주문목록</a>
</h4>
</c:if>
<c:if test="${user.id!='manager' && user!=null}">
<h4>
<a href="/purchase/userlist">주문목록</a>
</h4>
</c:if>
<c:if test="${user.id!='manager'}">
<h4>
<a href="/cart/list">장바구니</a>
</h4>
</c:if>
<c:if test="${user==null}">
<h4 style="float: right;">
<a href="/user/login">로그인</a>
</h4>
</c:if>
<c:if test="${user!=null}">
<h4 style="float: right;">
<a href="/user/logout">로그아웃</a>
</h4>
<h4 style="float: right;">${user.name}님</h4>
</c:if>
</div>
<div id="content">
<jsp:include page="${pageName}"></jsp:include>
</div>
</div>

- purchaseServlet.java
package controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(value = { "/purchase/list" , "/purchase/userlist"}) // renew
public class PurchaseServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
switch (request.getServletPath()) {
case "/purchase/list":
request.setAttribute("pageName", "/purchase/list.jsp");
break;
case "/purchase/userlist": // new
request.setAttribute("pageName", "/purchase/userlist.jsp");
break;
}
RequestDispatcher dis = request.getRequestDispatcher("/main.jsp");
dis.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
}
}
- create new purchase\userlist.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<h1>${user.name}의 주문목록</h1>

- purchasedao의 list 메서드를 이용해서 해당 유저의 주문목록을 불러오도록 하겠다.
- purchaseRESTServlet.java
@WebServlet(value = { "/purchase_user.json","/purchase/orders", "/purchase/insert", "/getID", "/update_status", "/purchase_read.json",
"/purchase.json", "/purchase_product.json" })
public class PurchaseRESTServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
ProductDAO dao = new ProductDAO();
PurchaseDAO pdao = new PurchaseDAO();
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
switch (request.getServletPath()) {
case "/purchase_user.json":
SqlVO vo = new SqlVO();
vo.setTable("purchase");
vo.setKey("user_id");
vo.setWord(request.getParameter("user_id"));
vo.setOrder("order_id");
vo.setDesc("desc");
vo.setPage(Integer.parseInt(request.getParameter("page")));
vo.setPerPage(Integer.parseInt(request.getParameter("perPage")));
out.println(pdao.list(vo));
break;

- purchase\userlist.jsp
- purchase\list의 #condition / #tbl / script>getNewList 부분을 복사해서 아래와 같이 수정한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<h1>${user.name}의 주문목록</h1>
<div id="condition">
<select id="perPage">
<option value=2>2개</option>
<option value=4>4개</option>
<option value=8>8개</option>
<option value=12>12개</option>
</select>
검색수 : <span id="total"></span>
</div>
<hr />
<table id="tbl"></table>
<script id="temp" type="text/x-handlebars-template">
<tr class="title">
<th width=100>주문번호</th>
<th width=100>주문자명</th>
<th width=500>주소</th>
<th width=200>전화번호</th>
<th width=200>주문정보</th>
</tr>
{{#each array}}
<tr class="row">
<td>{{order_id}}</td>
<td>{{name}}</td>
<td>{{address}}</td>
<td>{{tel}}</td>
<td style="text-align:center;"><button order_id={{order_id}}>주문성세정보</button></td>
</tr>
{{/each}}
</script>
<div id="pagination">
<button id="prev"><</button>
<span id="page"></span>
<button id="next">></button>
</div>
<!-- 구매정보출력 -->
<div id="info" style="display: none;">
<h1>주문상세정보</h1>
<table id="tblinfo"></table>
<script id="tempinfo" type="text/x-handlebars-template">
<tr>
<td class="title" width=50px>이름</td>
<td width=50>{{name}}</td>
<td class="title" width=100>전화번호</td>
<td width=150>{{tel}}</td>
<td class="title" width=50>이메일</td>
<td width=150>{{email}}</td>
<td class="title" width=50>구매일</td>
<td width=200>{{pdate}}</td>
</tr>
<tr>
<td class="title">주소</td>
<td colspan=3>{{address}}</td>
<td class="title">결제</td>
<td>{{payType}}</td>`
<td class="title">상태</td>
<td order_id="{{order_id}}">
<input type="radio" name="status" id="inProgress" {{printCheck0 status}}/>처리중
<input type="radio" name="status" id="progComplete" {{printCheck1 status}}/>처리완료
</td>
</tr>
</script>
<script>
Handlebars.registerHelper("printCheck0", function(status) {
if (status == "0")
return "checked";
})
Handlebars.registerHelper("printCheck1", function(status) {
if (status == "1")
return "checked";
})
</script>
</div>
<!-- 주문상세정보 하단 구매상품 상세 정보 출력 -->
<div id="purpro_info">
<table id="purpro_tblinfo"></table>
<script id="purpro_tempinfo" type="text/x-handlebars-template">
<tr>
<th class="title" width=100>상품코드</th>
<th class="title" width=350>상품명</th>
<th class="title" width=200>제조사</th>
<th class="title" width=100>가격</th>
<th class="title" width=50>수량</th>
<th class="title" width=100>합계</th>
</tr>
{{#each array}}
<tr>
<td>{{prod_id}}</td>
<td>{{prod_name}}</td>
<td>{{mall_name}}</td>
<td>{{price}}</td>
<td>{{quantity}}</td>
<td>{{sum}}</td>
</tr>
{{/each}}
<tr>
<td class="title">총합계</td>
<td colspan=5 style="text-align:right; font-weight: bold; font-size:20px;">{{total}}원</td>
</tr>
</script>
</div>
<script>
var page = 1;
var user_id = "${user.id}";
alert(user_id);
// 구매정보 버튼을 눌렀을때 구매상세 정보가 나오게
$("#tbl").on("click", ".row button", function() {
var order_id = $(this).attr("order_id");
$('#info').show();
$.ajax({
type : 'get',
url : '/purchase_read.json',
data : {
"order_id" : order_id
},
dataType : 'json',
success : function(data) {
var temp = Handlebars.compile($('#tempinfo').html());
$('#tblinfo').html(temp(data));
}
})
$.ajax({
type : 'get',
url : '/purchase_product.json',
data : {
"order_id" : order_id
},
dataType : 'json',
success : function(data) {
var temp = Handlebars.compile($('#purpro_tempinfo').html());
$('#purpro_tblinfo').html(temp(data));
}
})
})
$("#prev").on("click", function() {
page--;
getNewList();
});
$("#next").on("click", function() {
page++;
getNewList();
})
$("#word").on("keypress", function(e) {
if (e.keyCode == 13) {
page = 1;
getNewList();
}
});
$("#perPage, #order, #desc").on("change", function() {
page = 1;
getNewList();
});
getNewList();
function getNewList() {
var perPage = $('#perPage').val();
$.ajax({
type : 'get',
url : '/purchase_user.json',
dataType : 'json',
data : {
"page" : page,
"perPage" : perPage,
"user_id" : user_id
},
success : function(data) {
var temp = Handlebars.compile($('#temp').html());
$('#tbl').html(temp(data));
$('#total').html(data.total);
var lastPage = Math.ceil(data.total / perPage)
$('#page').html("[ " + page + "/" + lastPage + " ]");
if (page == 1) {
$('#prev').attr('disabled', true);
$('#prev').css('background', 'gray')
} else {
$('#prev').attr('disabled', false);
$('#prev').css({
'background' : 'rgb(246, 246, 246)',
'color' : 'black'
});
}
if (page == lastPage) {
$('#next').attr('disabled', true);
$('#next').css('background', 'gray');
} else {
$('#next').attr('disabled', false);
$('#next').css({
'background' : 'rgb(246, 246, 246)',
'color' : 'black'
});
}
}
})
}
</script>

- 주문시 user_id가 purchase 테이블에 들어갈 수 있도록 하겠다.
- cart\list.jsp
// 주문하기 버튼을 클릭할 경우
$(frm).on('submit', function(e) {
e.preventDefault();
if (!confirm("상품을 주문하시겠습니까?"))
return;
var order_id = $(frm.order_id).val();
var name = $(frm.name).val();
var address = $(frm.address).val();
var tel = $(frm.tel).val();
var payType = $("input[name=payType]:checked").val();
var email = $(frm.email).val();
var user_id = "${user.id}"; // new
$.ajax({
type : 'post',
url : '/purchase/insert',
data : {
"order_id" : order_id,
"name" : name,
"address" : address,
"tel" : tel,
"payType" : payType,
"email" : email,
"user_id" : user_id // new
},
success : function() {
$('#tblorder .row').each(function() {
var prod_id = $(this).find(".prod_id").html();
var price = $(this).find(".price").html();
var price = price.replaceAll(",", "");
var quantity = $(this).find(".quantity").html();
$.ajax({
type : 'post',
url : '/purchase/orders',
data : {
"order_id" : order_id,
"prod_id" : prod_id,
"price" : price,
"quantity" : quantity
},
success : function() {
}
})
})
alert("주문되었습니다.")
}
})
})
- purchaseVO.java
package model;
public class PurchaseVO {
private String order_id;
private String name;
private String address;
private String email;
private String tel;
private String pdate;
private String payType;
private String status;
private String user_id; // new
- purchaseRESTServlet.java
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
PurchaseVO vo = new PurchaseVO();
switch (request.getServletPath()) {
case "/purchase/insert":
vo.setOrder_id(request.getParameter("order_id"));
vo.setName(request.getParameter("name"));
vo.setAddress(request.getParameter("address"));
vo.setEmail(request.getParameter("email"));
vo.setTel(request.getParameter("tel"));
vo.setPayType(request.getParameter("payType"));
vo.setStatus(request.getParameter("status"));
vo.setUser_id(request.getParameter("user_id")); // new
pdao.insert(vo);
break;
- purchaseDAO.java
// 6. 주문정보 DB purchase 입력 메서드
public void insert(PurchaseVO vo) {
try {
String sql = "insert into purchase(order_id,name,address,email,tel,pdate,status,payType,user_id) values(?,?,?,?,?,now(),?,?,?)";
PreparedStatement ps = Database.CON.prepareStatement(sql);
ps.setString(1, vo.getOrder_id());
ps.setString(2, vo.getName());
ps.setString(3, vo.getAddress());
ps.setString(4, vo.getEmail());
ps.setString(5, vo.getTel());
ps.setString(6, vo.getStatus());
ps.setString(7, vo.getPayType());
ps.setString(8, vo.getUser_id()); // new
ps.execute();
} catch (Exception e) {
System.out.println("PurchaseDAO insert : " + e.toString());
}
}

- 유저 로그인에서 회원가입하는 페이지를 만들고
- login
<tr>
<td colspan="2" style="text-align: center;"><input type="submit"
value="로그인" /><a href="/user/insert">회원가입</a></td> <!-- new -->
</tr>
- userservlet
@WebServlet(value = { "/user/login", "/user/logout", "/user/insert", "/user/list", "/user/read", "/user/update" })
public class UserServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
UserDAO udao = new UserDAO();
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
HttpSession session = request.getSession();
RequestDispatcher dis = request.getRequestDispatcher("/main.jsp");
switch (request.getServletPath()) {
case "/user/insert": // new
request.setAttribute("pageName", "/user/insert.jsp");
dis.forward(request, response);
break;
- create new user\insert.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<h1>회원가입</h1>

- 회원가입 페이지에서 데이터를 전달할 수 있도록 하겠다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<script
src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<h1>회원가입</h1>
<!-- 회원가입 정보입력 란 -->
<form name="frm">
<table id="tblinfo">
<tr>
<td class="title" width=100>아이디</td>
<td width=450><input type="text" name="id" size=50 /> <input
type="button" value="중복체크" id="chkid"></td>
</tr>
<tr>
<td class="title">비밀번호</td>
<td><input type="password" name="pass" size=50 /></td>
</tr>
<tr>
<td class="title">이름</td>
<td><input type="text" name="name" size=50 /></td>
</tr>
<tr>
<td class="title">주소</td>
<td><input name="address" value="" size=22 readonly /> <input
name="detailaddress" value="" size=22 />
<button id="search">주소검색</button></td>
</tr>
<tr>
<td class="title">전화번호</td>
<td><input name="tel" size=50 /></td>
</tr>
<tr>
<td class="title">이메일 주소</td>
<td><input name="email" size=50 /></td>
</tr>
</table>
<div style="margin-top: 20px; text-align: center;">
<input type="submit" value="회원가입" /> <input type="reset" value="입력취소" />
</div>
</form>
<script>
// id check를 위한 변수 선언
var chkid = 0;
// 주소 검색 버튼을 눌렀을때
$('#search, input[name=address]').on('click', function() {
new daum.Postcode({
oncomplete : function(data) {
$(frm.address).val(data.address);
}
}).open();
});
// 회원가입 버튼을 클릭할 경우
$(frm).on('submit', function(e) {
e.preventDefault();
if (id == "") {
alert("아이디를 입력하세요.");
$(frm.id).focus();
return;
}
if (check == 0) {
alert("아이디 중복체크 해주시기 바랍니다.");
return;
}
if (!confirm("회원가입을 하시겠습니까?"))
return;
var id = $(frm.id).val();
var pass = $(frm.pass).val();
var name = $(frm.name).val();
var detailaddress = $(frm.detailaddress).val();
var address = $(frm.address).val() + " " + detailaddress;
var tel = $(frm.tel).val();
var email = $(frm.email).val();
$.ajax({
type : 'get',
url : '/user/join',
data : {
"id" : id,
"pass" : pass,
"name" : name,
"address" : address,
"tel" : tel,
"email" : email
},
success : function(data) {
alert("회원가입이 완료되었습니다.");
location.href="/";
}
})
})
</script>
- 이제 user insert 메서드를 만들고 servlet을 통해서 실행하는 작업을 하도록 하겠다.
- UserDAO.java
- 회원가입 메서드를 만들겠다.
// 2. 회원가입 메서드
public void insert(UserVO vo){
try {
String sql = "insert into users(id,pass,name,address,tel,email) values(?,?,?,?,?,?)";
PreparedStatement ps = Database.CON.prepareStatement(sql);
ps.setString(1, vo.getId());
ps.setString(2, vo.getPass());
ps.setString(3, vo.getName());
ps.setString(4, vo.getAddress());
ps.setString(5, vo.getTel());
ps.setString(6, vo.getEmail());
ps.execute();
} catch (Exception e) {
System.out.println("UserDAO insert : "+e.toString());
}
}
- /user/join 이라는 path로 insert 작업을 해주겠다.
- UserServlet.java
package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import model.UserDAO;
import model.UserVO;
@WebServlet(value = { "/user/join", "/user/login", "/user/logout", "/user/insert", "/user/list", "/user/read",
"/user/update" })
public class UserServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
UserDAO udao = new UserDAO();
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
HttpSession session = request.getSession();
RequestDispatcher dis = request.getRequestDispatcher("/main.jsp");
switch (request.getServletPath()) {
case "/user/join":
UserVO vo = new UserVO();
vo.setId(request.getParameter("id"));
vo.setPass(request.getParameter("pass"));
vo.setName(request.getParameter("name"));
vo.setAddress(request.getParameter("address"));
vo.setTel(request.getParameter("tel"));
vo.setEmail(request.getParameter("email"));
udao.insert(vo);
break;
- 아이디 중복체크를 하여 DB에 저장할 수 있도록 하겠다.
- UserDAO.java
package model;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class UserDAO {
// 3. 아이디 중복 체크
public int check(String id){
int check=0;
try {
String sql = "select * from users where id=?";
PreparedStatement ps = Database.CON.prepareStatement(sql);
ps.setString(1, id);
ResultSet rs = ps.executeQuery();
if(rs.next()){
check=1;
}
} catch (Exception e) {
System.out.println("UserDAO check : "+e.toString());
}
return check;
}
- checkservlet을 통해 id 체크 작업을 할 수 있도록 하겠다.
- create new controller\CheckServlet.java
package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.UserDAO;
@WebServlet("/check_id")
public class CheckServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
UserDAO udao = new UserDAO();
out.println(udao.check(request.getParameter("id")));
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}

- 중복 작업을 통해서 사용 가능 유무를 받도록 하겠다.
- user\insert.jsp
// 아이디 중복체크
$("#chkid").on('click', function() {
var id = $(frm.id).val();
if (id == "") {
alert("아이디를 입력하세요.");
$(frm.id).focus();
return;
}
$.ajax({
type : "get",
url : "/check_id",
data : {
"id" : id
},
success : function(data) {
if (data == 1) {
alert("이미 등록된 아이디입니다.");
check = 2;
} else {
alert("사용해도 좋은 아이디입니다.");
check = 1;
}
}
})
})


- 관리자가 유저 리스트를 볼 수 있도록 하겠다.
- main.jsp
<c:if test="${user.id=='manager'}">
<h4>
<a href="/mall/list">업체목록</a>
</h4>
<h4>
<a href="/product/list">상품목록</a>
</h4>
<h4>
<a href="/product/insert">상품등록</a>
</h4>
<h4>
<a href="/purchase/list">주문목록</a>
</h4>
<h4> <!-- new -->
<a href="/user/list">회원목록</a>
</h4>
</c:if>
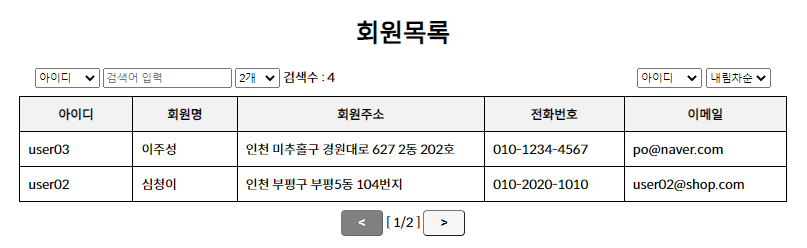
- create new user\list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<h1>회원목록</h1>
- 회원목록을 불러오는 메서드를 만들겠다.
- UserDAO.java
// 4. 회원목록 불러오는 메서드
public JSONObject list(SqlVO vo) {
JSONObject object = new JSONObject();
try {
String sql = "call list(?,?,?,?,?,?,?)";
CallableStatement cs = Database.CON.prepareCall(sql);
cs.setString(1, vo.getTable());
cs.setString(2, vo.getKey());
cs.setString(3, vo.getWord());
cs.setString(4, vo.getOrder());
cs.setString(5, vo.getDesc());
cs.setInt(6, vo.getPage());
cs.setInt(7, vo.getPerPage());
cs.execute();
ResultSet rs = cs.getResultSet();
JSONArray array = new JSONArray();
while (rs.next()) {
JSONObject obj = new JSONObject();
obj.put("id", rs.getString("id"));
obj.put("name", rs.getString("name"));
obj.put("address", rs.getString("address"));
obj.put("tel", rs.getString("tel"));
obj.put("email", rs.getString("email"));
array.add(obj);
}
object.put("array", array);
cs.getMoreResults();
rs = cs.getResultSet();
if (rs.next()) {
object.put("total", rs.getInt("count(*)"));
}
} catch (Exception e) {
System.out.println("UserDAO list : " + e.toString());
}
return object;
}
- create new UserRESTServlet.java
package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.SqlVO;
import model.UserDAO;
@WebServlet("/user.json")
public class UserRESTServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
UserDAO udao = new UserDAO();
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
switch (request.getServletPath()) {
case "/user.json":
SqlVO vo = new SqlVO();
vo.setTable("users");
vo.setKey(request.getParameter("key"));
vo.setWord(request.getParameter("word"));
vo.setOrder(request.getParameter("order"));
vo.setDesc(request.getParameter("desc"));
vo.setPage(Integer.parseInt(request.getParameter("page")));
vo.setPerPage(Integer.parseInt(request.getParameter("perPage")));
out.println(udao.list(vo));
break;
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
}
}
- user\list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<style>
table {
border-collapse: collapse;
margin: 0px auto;
margin-bottom: 10px;
}
th {
background: rgb(242, 242, 242);
color: black;
}
th, td {
border: 1px solid black;
padding: 10px;
}
.row:hover {
cursor: pointer;
background: rgb(242, 242, 242);
color: black;
}
</style>
<h1>회원목록</h1>
<div id="condition">
<select id="key">
<option value="id">아이디</option>
<option value="name">이름</option>
<option value="address">주소</option>
<option value="tel">전화번호</option>
</select> <input type="text" id="word" placeholder="검색어 입력" /> <select
id="perPage">
<option value=2>2개</option>
<option value=4>4개</option>
<option value=8>8개</option>
<option value=12>12개</option>
</select> 검색수 : <span id="total"></span> <select id="desc" style="float: right;">
<option value="">오름차순</option>
<option value="desc" selected>내림차순</option>
</select> <select id="order" style="float: right; margin-right: 5px;">
<option value="id">아이디</option>
<option value="name">이름</option>
<option value="address">주소</option>
<option value="tel">전화번호</option>
</select>
</div>
<table id="tbl"></table>
<div id="pagination">
<button id="prev"><</button>
<span id="page"></span>
<button id="next">></button>
</div>
<script id="temp" type="text/x-handlebars-template">
<tr class="title">
<th width=150>아이디</th>
<th width=150>회원명</th>
<th width=400>회원주소</th>
<th width=200>전화번호</th>
<th width=200>이메일</th>
</tr>
{{#each array}}
<tr class="row">
<td>{{id}}</td>
<td>{{name}}</td>
<td>{{address}}</td>
<td>{{tel}}</td>
<td>{{email}}</td>
</tr>
{{/each}}
</script>
<script>
var page = 1;
$("#prev").on("click", function() {
page--;
getNewList();
});
$("#next").on("click", function() {
page++;
getNewList();
})
$("#word").on("keypress", function(e) {
if (e.keyCode == 13) {
page = 1;
getNewList();
}
});
$("#perPage, #order, #desc").on("change", function() {
page = 1;
getNewList();
});
getNewList();
function getNewList() {
var key = $('#key').val();
var word = $('#word').val();
var perPage = $('#perPage').val();
var order = $('#order').val();
var desc = $('#desc').val();
$.ajax({
type : 'get',
url : '/user.json',
dataType : 'json',
data : {
"key" : key,
"word" : word,
"page" : page,
"perPage" : perPage,
"order" : order,
"desc" : desc
},
success : function(data) {
var temp = Handlebars.compile($('#temp').html());
$('#tbl').html(temp(data));
$('#total').html(data.total);
var lastPage = Math.ceil(data.total / perPage)
$('#page').html("[ " + page + "/" + lastPage + " ]");
if (page == 1) {
$('#prev').attr('disabled', true);
$('#prev').css('background', 'gray')
} else {
$('#prev').attr('disabled', false);
$('#prev').css({
'background' : 'rgb(246, 246, 246)',
'color' : 'black'
});
}
if (page == lastPage) {
$('#next').attr('disabled', true);
$('#next').css('background', 'gray');
} else {
$('#next').attr('disabled', false);
$('#next').css({
'background' : 'rgb(246, 246, 246)',
'color' : 'black'
});
}
}
})
}
</script>

- 유저가 자신의 이름을 클릭시 개인 페이지로 넘어가도록 하겠다.
- main.jsp
<c:if test="${user!=null}">
<h4 style="float: right;">
<a href="/user/logout">로그아웃</a>
</h4>
<h4 style="float: right;"><a href="/user/read?id=${user.id}">${user.name}님</a></h4>
</c:if>
- create new user\read.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<h1>마이페이지</h1>
- UserDAO.java
// 5. 마이페이지 회원 정보를 불러오도록 하겠다.
public UserVO read(String id) {
UserVO vo = new UserVO();
try {
String sql = "select * from users where id=?";
PreparedStatement ps = Database.CON.prepareStatement(sql);
ps.setString(1, id);
ResultSet rs = ps.executeQuery();
if (rs.next()) {
vo.setId(rs.getString("id"));
vo.setName(rs.getString("name"));
vo.setAddress(rs.getString("address"));
vo.setTel(rs.getString("tel"));
vo.setEmail(rs.getString("email"));
vo.setPass(rs.getString("pass"));
}
} catch (Exception e) {
System.out.println("UserDAO read : " + e.toString());
}
return vo;
}
- UserServlet.java
package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import model.UserDAO;
import model.UserVO;
@WebServlet(value = { "/user/join", "/user/login", "/user/logout", "/user/insert", "/user/list", "/user/read",
"/user/update" })
public class UserServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
UserDAO udao = new UserDAO();
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
HttpSession session = request.getSession();
RequestDispatcher dis = request.getRequestDispatcher("/main.jsp");
switch (request.getServletPath()) {
case "/user/read":
request.setAttribute("vo", udao.read(request.getParameter("id")));
request.setAttribute("pageName", "/user/read.jsp");
dis.forward(request, response);
break;
- user\read.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<script
src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<h1>마이페이지</h1>
<form name="frm">
<table id="tblinfo">
<tr>
<td class="title" width=100>아이디</td>
<td width=450><input type="text" name="id" value="${vo.id}" size=50 readonly/></td>
</tr>
<tr>
<td class="title">비밀번호</td>
<td><input type="password" name="pass" value="${vo.pass}" size=50 /></td>
</tr>
<tr>
<td class="title">이름</td>
<td><input type="text" name="name" value="${vo.name}" size=50 /></td>
</tr>
<tr>
<td class="title">주소</td>
<td><input name="address" value="${vo.address}" size=50/>
<button id="search">주소검색</button></td>
</tr>
<tr>
<td class="title">전화번호</td>
<td><input name="tel" value="${vo.tel}" size=50 /></td>
</tr>
<tr>
<td class="title">이메일 주소</td>
<td><input name="email" value="${vo.email}" size=50 /></td>
</tr>
</table>
<div style="margin-top: 20px; text-align: center;">
<input type="submit" value="정보수정" /> <input type="reset" value="입력취소" />
</div>
</form>

- 이제 마이페이지에서 정보를 수정할 수 있도록 하겠다.
- UserDAO.java
// 6. 회원정보 수정 메서드
public void update(UserVO vo){
try {
String sql = "update users set pass=?, name=?, tel=?, address=?, email=? where id=?";
PreparedStatement ps = Database.CON.prepareStatement(sql);
ps.setString(1, vo.getPass());
ps.setString(2, vo.getName());
ps.setString(3, vo.getTel());
ps.setString(4, vo.getAddress());
ps.setString(5, vo.getEmail());
ps.setString(6, vo.getId());
ps.execute();
} catch (Exception e) {
System.out.println("UserDAO update : "+e.toString());
}
}
- UserServlet.java
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 브라우저 객체 생성
PrintWriter out = response.getWriter();
String id = request.getParameter("id");
String pass = request.getParameter("pass");
HttpSession session = request.getSession();
switch (request.getServletPath()) {
case "/user/login":
UserVO vo = udao.login(id);
if (vo.getId() == null) {
out.println(0); // 아이디가 존재하지 않는 경우
} else if (vo.getPass().equals(pass)) {
out.println(1); // 로그인 성공
session.setAttribute("user", vo);
} else {
out.println(2); // 비밀번호가 클린경우
}
break;
case "/user/update": // new
UserVO uvo = new UserVO();
uvo.setId(request.getParameter("id"));
uvo.setPass(request.getParameter("pass"));
uvo.setName(request.getParameter("name"));
uvo.setAddress(request.getParameter("address"));
uvo.setTel(request.getParameter("tel"));
uvo.setEmail(request.getParameter("email"));
// System.out.println(uvo.toString());
udao.update(uvo);
// 세션이 남아있어서 덮어씌우는 작업이 필요하다.
session.setAttribute("user", uvo);
break;
}
}
- user\read.jsp
<script>
// 주소 검색 버튼을 눌렀을때
$('#search, input[name=address]').on('click', function() {
new daum.Postcode({
oncomplete : function(data) {
$(frm.address).val(data.address);
}
}).open();
});
// 회원가입 버튼을 클릭할 경우
$(frm).on('submit', function(e) {
e.preventDefault();
if (!confirm("회원정보를 수정하시겠습니까?"))
return;
var id = $(frm.id).val();
var pass = $(frm.pass).val();
var name = $(frm.name).val();
var address = $(frm.address).val();
var tel = $(frm.tel).val();
var email = $(frm.email).val();
$.ajax({
type : 'post',
url : '/user/update',
data : {
"id" : id,
"pass" : pass,
"name" : name,
"address" : address,
"tel" : tel,
"email" : email
},
success : function(data) {
alert("수정이 완료되었습니다.");
location.href="/";
}
})
})
</script>

- 장바구니에서 상품을 주문하면 장바구니 페이지가 초기화되도록 하겠다.
- purchaseRESTServlet.java
- 주문이 완료되면 세션을 삭제해주겠다.
case "/purchase/orders":
OrderVO ovo = new OrderVO();
ovo.setOrder_id(request.getParameter("order_id"));
ovo.setProd_id(request.getParameter("prod_id"));
ovo.setPrice(Integer.parseInt(request.getParameter("price")));
ovo.setQuantity(Integer.parseInt(request.getParameter("quantity")));
pdao.insertOrders(ovo);
HttpSession session = request.getSession(); // new
session.removeAttribute("cartList"); // new
break;
}
- 세션이 삭제되면 cartList는 사라지고 null이 되기 때문에 다음과 같이 cart\list 페이지에서 바꿔준다.
- cart\list.jsp
<c:if test="${cartList.size()==null}"> <!-- renew -->
<div>
<h3>장바구니가 비어있습니다.</h3>
</div>
</c:if>

'ICIA 수업일지' 카테고리의 다른 글
| 2021.09.10 수업일지(React.js) (0) | 2021.09.10 |
|---|---|
| 2021.09.09 수업일지(간이발표, VSC, React) (0) | 2021.09.09 |
| 2021.09.07 수업일지(Servlet, Mysql, jstl) (0) | 2021.09.07 |
| 2021.09.06 수업일지(Mysql, Servlet, JSTL) (0) | 2021.09.06 |
| 2021.09.03 수업일지 (Servlet, Spring, MySQL, Template) (0) | 2021.09.03 |



